atribút "hranica", nebude vidieť kordón pri stole.
Medzi tabuľkami v HTML - webová stránka
| riadok -1 / očko 1 |
peň 2 |
peň 3 |
výsledok:
Skúste zmeniť hodnotu v atribúte "hranica" na "10"
.
○Ako skombinovať stredy stola
Kombinovať stredy stolov s vikoristickými atribútmi "colspan" ta "rowspan" na značku <
td>
.
- colspan - horizontálne zlúčenie stredov;
- rowspan - vertikálne spájanie stredov.
|
Vo významoch uveďte čísla, musíte skombinovať stredné.
| riadok 1 očko 1 |
| riadok 2 očko 1 |
riadok 2 steh 2 |
výsledok:
| riadok 1 očko 1 |
riadok 1 očko 2 |
| riadok 2 očko 1 |
výsledok:
Väčšia skladacia pažba:
Tabuľky v HTML – stránka
| riadok -1 / očko 1 |
peň 2 |
peň 3 |
| riadok -2 / očko 1 |
peň 2 |
peň 3 |
stovpchik 4 |
výsledok:
○ Ako sa zlepšiť medzi strednými tabuľkami
Ak chcete zväčšiť vzdialenosť medzi textom a stredom stredu, predpíšte atribút "výplň buniek" pred značkou
Pre hodnoty atribútu „cellpadding“ zadajte rozdiel v prístupe
výsledok:
Ak chcete zvýšiť počet stredov pri stoloch, použite atribút žmurkania rozostup buniek pred značkou
Atribút hodnôt rozostup buniek uveďte medzi stredom
výsledok:
○ Ako vytvoriť pozadie HTML tabuľky
Ak chcete vytvoriť značku HTML na pozadí tabuľky
і
takéto atribúty:
- BGCOLOR – farba na pozadie všetkých tabuliek alebo na stred kože v strede. Farba je určená kódom alebo slovom.
- POZADIE - pozadie stola je vyplnené maličkým.
Tabuľky v HTML – stránka
| riadok -1 / očko 1 |
peň 2 |
peň 3 |
| riadok -2 / očko 1 |
peň 2 |
peň 3 |
stovpchik 4 |
výsledok:
○ Ako vložiť obrázok do HTML tabuľky
Ak chcete vložiť obrázok do tabuľky HTML medzi značky |
vložte značku ![]() .
.
|  |
| riadok 1 stred 1 |
seredok 2 |
 |
výsledok:
Hodnoty sú nastavené pre pixely (px) alebo pre pixely (%)
○ Prehliadajte na mieste v tabuľkách HTML
Ak chcete vykonať porovnanie s tabuľkami HTML, zvýraznite značku
atribút "zarovnať"і "zarovnať"
:
ZAROVNAŤ– horizontálny pohľad na miesto stola.
Hodnota:
- vľavo
-
zatlačte na ľavú stranu (pre uzamknutie);
- stred
–
vložiť do stredu;
- správny
-
zatlačte do pravej časti
VALIGN– vertikálny pohľad na miesto stolov.
Hodnota:
- top
–
stlačte ho na vrchol;
- dno
–
stlačte ho na dno;
- stredná
–
dať do stredu
| text |
| v strede zámku |
vmіst virіvnyuєmo horizontálne od pravého okraja, vertikálne - stlačené dole |
| vmіst virіvnyuєmo horizontálne pozdĺž ľavého okraja, vertikálne - stlačené nahor |
vmіst virіvnyuєmo horizontálne v strede, vertikálne - stlačené v strede |
výsledok:
○ Ako zarovnať HTML tabuľky na stred
Ak chcete zoradiť stôl v strede, musíte ho obklopiť štítkom
:
Kód tabuľky
| riadok -1 / očko 1 |
peň 2 |
peň 3 |
Doplnkové a hlavné značky k tabuľkám
Tabuľka pre stránku
| Hlava 1 |
Hlava 2 |
| 1 |
2 |
výsledok:
Od skončil som s tabuľkami. Môžete nezávisle vytvoriť stôl, či už je skladací. Zatvorte lekciu. Pokúste sa nezávisle vytvoriť tabuľku.
Kontrolujem vás v nadchádzajúcu hodinu. Prihláste sa na odber aktualizácií môjho blogu.
Vstup dopredu
Vstup dopredu
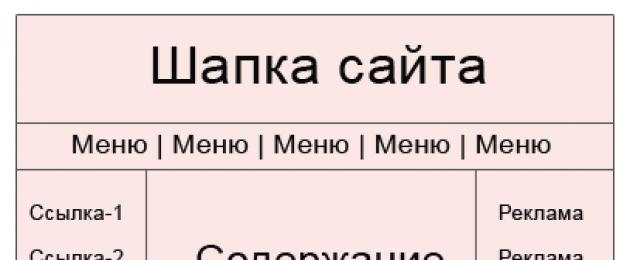
Počiatky univerzálnosti tabuliek, veľké množstvo parametrov, ktoré riadia ich vzhľad, sa tabuľky stali na dlhú dobu štandardom pre usporiadanie webových stránok. Tabuľka s neviditeľnou hranicou je nibi modulárna mriežka v blokoch, do ktorých môžete ručne umiestniť prvky webovej stránky. Prote tse nepoznajú správne pidhіd, aj keď je objekt HTML priradený pre svoje vlastné účely a nie je to na rozpoznanie, navyše to znamená, že neexistujú žiadne alternatívy. Tak to tam bolo dlho, kým neprišli gule, aby zmenili tabuľky v rozložení stránok. Neznamená to, že loptičky sa teraz losujú často, ale trend už začal byť jasný – tabuľky sú umiestnené na umiestnenie tabuľkových údajov a loptičky sú na rozloženie tohto dizajnu.
Stolové výtvory
Tabuľka je poskladaná v riadkoch a radoch, aby sa dal zmazať text a drobnosti. Vyvolávajte tabuľky, aby ste si dohodli prezentáciu údajov, tabuľky nie sú prekladané. Ak chcete získať ďalšiu pomoc, manuálne nastavte rozloženie strán, pričom fragmenty textu a obrázka otočte na potrebnú úroveň.
Ak chcete na webovú stránku pridať tabuľky, pridá sa značka . Tento prvok slúži ako kontajner prvkov, ktoré sa používajú namiesto tabuliek. Či už je stôl zložený v radoch a v strede, sú požiadané o ďalšie štítky і | . Tabuľka je vinná z pomsty za to, že chcela jeden stred (zadok 12,1). Výmena štítku je povolená | tag | . Text v strede, zdobený pomocou štítku | , zobrazený prehliadačom tučným obrázkovým písmom a vykreslený v strede uprostred. Inak maloobchod medzi stredmi, vytvorený cez tagy | і | č.
Príklad 12.1. Stolové výtvory
Značka TABLE
| Oseredok 1 |
Oseredok 2 |
| Oseredok 3 |
Oseredok 4 |
Poradie roztashuvannya seredkіv, že yogo hľadá je znázornené na obr. 12.1.
Tabuľka je jedným z hlavných nástrojov na vytváranie webových stránok. Bez použitia CSS môžete vytvárať tabuľky vedľa seba so skladacím dizajnom. Ak ste si prešli sériou lekcií na stránke Robimo – prvých pár krokov, potom pochopíte, čo je jazyk. Či už je to stôl - súbor riadkov a stovptsiv, na sietnici ktorých sú centrá. Napríklad: Pozrime sa na našu tabuľku v HTML: - samotná tabuľka je požiadaná o ďalšie značky
,
- tabuľka má meno - štítky
,
- tabuľka je naskladaná do riadkov - tagov
|
, - kožený rad je naskladaný stovptsiv - štítky
|
, - stoptsi sa daju menovat, roztashovani v prvom rade - tagy
|
.
Poďme vytvoriť tabuľku, de yak vmіst vkamomo peretin čísla v riadkoch a stĺpcoch: výsledok: Yak bachite, nebol príliš krásny, vyšperkovaný. Parametre html tabuľky: vstup, šírka, farba tela, rámPre koho označíte
Použite niekoľko parametrov:- šírka- Zadajte šírku tabuľky (pre pixely alebo % šírky obrazovky),
- bgcolor- nastaviť farbu pozadia stredných tabuliek,
- pozadie- vyplňte pozadie stola malou,
- hranica- nastaviť rám zadanej šírky (v pixeloch) na stôl,
- čalúnenie buniek- Namiesto toho nastavte prístup medzi pixelmi medzi kordónom klitinu a її.
Musíme zmeniť parametre: výsledok: Ešte lepšie, ale naša tabuľka je stlačená k ľavému okraju okna, rovnako ako jej text. Opravíme to pridaním troch ďalších parametrov: - zarovnať- nastavenie zarovnania stola: ľavák (vpravo), pravák (vľavo), vycentrovaný (v strede),
- rozmiestnenie buniek- nastaviť rozdiel medzi stredmi tabuliek (v pixeloch),
- čalúnenie buniek- nastavte stred tabuľky (po pixeloch) s textom a vnútorným kordónom.
Musíme zmeniť parametre: výsledok: Vzdávať úctu, medzi stolmi subvintov. Ako to povedať cellspacing="0", potom medzi nabudut zvochnogo viglyadu: výsledok:
 Vzagalі, pre medzi vіdpovіdat dva parametre: - rám- nastavte vzhľad rámu okolo stola a môžete pridať nasledujúce hodnoty:
- neplatné- neexistujú žiadne rámy,
- vyššie- Iba horný rám,
- nižšie- Iba spodný rám,
- hsides- iba horný a dolný rám,
- vsides- iba ľavý a pravý rám,
- lhs- rám Tіlki lіva,
- rhs- iba pravý rám,
- box- Pripevnite niektoré časti rámu.
- pravidlá- nastavte vzhľad vnútorných kordónov v tabuľkách a môžete pridať nasledujúce hodnoty:
- žiadny- medzi stredmi nie je medzi,
- skupiny- iba medzi skupinami riadkov a skupinami stovptsiv (bude sa na to pozerať neskôr trikrát),
- riadkov- mezhі menej medzi riadkami,
- stĺpce- medzi tilki a stovptsy,
- všetky- vodobrazhati mezhі.
Na pomoc s týmito parametrami si môžete nastaviť hranice tak, že budete v pokušení. Tu mierime len na jeden zadok, experimentujte s nami. výsledok:
 Všimnite si, že medzi rôznymi prehliadačmi sú zobrazené tri rôzne spôsoby. Všimnite si, že medzi rôznymi prehliadačmi sú zobrazené tri rôzne spôsoby. HTML značky tr a tdTabuľky sa tvoria v rade. Preto úlohou v riadku (tr) je rozšíriť jeho parametre do všetkých stredov (td) riadku. Riadky môžu mať tri parametre: - zarovnať- zobrazte text v strede vodorovne, môžete akceptovať nasledujúce hodnoty: nahnevaný (vpravo), pravák (vľavo), vycentrovaný (v strede),
- valign- zobrazte text v strede vertikálne, môžete akceptovať nasledujúce hodnoty: hore (hore), dole (dole), v strede (uprostred),
- bgcolor- Nastavte farbu riadku.
Pozrime sa na príklad: - šírka- Zadajte šírku tabuľky (pre pixely alebo pre šírku šírky, kde sa šírka tabuľky berie ako 100%),
- výška- nastaví výšku stredu a všetky stredy v rovnakom rade sa stanú výškami.
Napríklad dodamo v našom kóde, v značkách
parametre čchi | | 1
|
2
|
3
|
|---|
výsledok:
 Ak zadáte, ak nenastavíte šírku a výšku, tak sa stôl bude tvarovať podľa veľkosti (tak to bolo v predných zadkoch). Aby táto lekcia skončila, precvičte si vytváranie a navrhovanie tabuliek, ktoré budete potrebovať v nasledujúcej lekcii, de mi vytváranie tabuliek skladacích štruktúr.
Stredná hlava abo je najvýraznejší stred radu kože.
Tabuľka vytvorená značkou možno rozdeliť na hlavičku, pätu a hlavnú časť, po ktorej nasledujú ďalšie značky.
Pred tabuľku môžete pridať popis, tag tag.
Vo vnútri stola môžete ho rozširovať v poradí a v stĺpcoch môžete použiť značky vicorist i .
HTML tabuľky nie varto krútiť pre rozloženie do rámu strán HTML. Prepojte ich na štruktúrované vykreslenie obsahu v tabuľkovom formáte.
Syntax
Použite tabuľku vikoristannya v HTML kóde
Nižšie sú uvedené 2 možnosti tabuľky HTML.
Jednoduchá HTML tabuľka
HTML kód skladacieho stola
Podpis tabuľky
Stred päty 1 |
Stred päty 2 |
Stred päty 3 |
|---|
Stred päty 4 |
Stred päty 5 |
Stred päty 6 |
|---|
Oseredok 1 |
Oseredok 2 |
Oseredok 3 |
Oseredok 4 |
Podpora zo strany prehliadačov
| Tag |
|
|
|
|
|
| Takže |
Takže |
Takže |
Takže |
Takže |
Atribúty
Majte značku HTML5 žiadne atribúty.
Zastarané atribúty značiek tabuľky
| Atribút |
Hodnota |
Popis |
|---|
| zarovnať |
vľavo
správny
stred
odôvodniť |
Označuje pravidlo prezerania namiesto tabuľky vodorovne. Pre HTML5 označte CSS. |
| bgcolor |
rgb
HTML hex
Názov farby HTML
|
Farba pozadia. Pre HTML5 označte CSS.
Použiť:
RGB: rgb(226,112,017), rgb(0, 40, 129).
HTML hex:#1a2a2c, #eee.
Názov farby HTML:čierna, žltá;
|
| hranica |
číslo
|
Šírka medzi tabuľkami v pixeloch. Pre zamovchuvannyam: 0 - nezobrazovať hranice.
Pre HTML5 označte CSS. |
| čalúnenie buniek |
číslo
|
Prístup z kordónu v strede na miesto. Hodnota udáva počet pixelov. Pre HTML5 označte CSS. |
| rozmiestnenie buniek |
číslo
|
Vidstup mіzh intermiami oseredkіv. Hodnota udáva počet pixelov. Pre HTML5 označte CSS. |
| rám |
neplatné
vyššie
nižšie
lhs
rhs
vsides
hsides
box
hranica |
Vyznaє, yakі zovnіshnі interі bude vіbrazhenі:
neplatné- všetko medzi prílohami;
vyššie- Iba horná hranica;
nižšie- Iba spodná hranica;
lhs- hranica Tіlki lіva;
rhs- Len pravý kordón;
vsides- Vertikálne hranice;
hsides- vodorovné čiary;
box alebo hranica- Fúzy medzi.
Pre HTML5 označte CSS.
|
| pravidlá |
žiadny
skupiny
riadkov
stĺpce
všetky |
To znamená, že vnútorné kordóny budú fermentované:
žiadny- všetky prílohy;
skupiny- medzi skupinami;
riadkov- medzi riadkami;
stĺpce- medzi stĺpcami;
všetky- Fúzy;
Pre HTML5 označte CSS.
|
| zhrnutie |
text
|
Popis tabuľky. |
| šírka |
pixelov
vіdsotki
|
Šírka stola. Pre HTML5 označte CSS. |
Výstupný kód jednoduchej HTML tabuľky
Oseredok 1 |
Oseredok 2 |
Oseredok 3 |
Oseredok 4 |
Oseredok 5 |
Oseredok 6 |
Oseredok 7 |
Oseredok 8 |
Oseredok 9 |
hlavičky HTML tabuliek
Tabuľky HTML majú 2 typy jadier. Značka priraďuje com_room k špeciálnemu typu. Akonáhle komіrka získa úlohu titulu, bude hrať o pomoc tag.
Príklad HTML tabuľky s th hlavičkou
| Volkswagen AG |
Daimler AG |
BMW Group |
|---|
| Audi |
mercedes benz |
bmw |
| Škoda |
Mercedes-AMG |
Mini |
| Lamborghini |
Inteligentný |
Rolls Royce |
Výstupný kód tabuľky HTML s th hlavičkami
Volkswagen AG |
Daimler AG |
BMW Group |
|---|
Audi |
mercedes benz |
bmw |
Škoda |
Mercedes-AMG |
Mini |
Lamborghini |
Inteligentný |
Rolls Royce |
Kombinovanie centier pre HTML tabuľky
V HTML tabuľkách je možné mať riadky v strede horizontálne a vertikálne.
shob zjednotiť stredy horizontálne označte atribút colspan=" X, v strede abo , de X
shob zjednotiť stredy vertikálne označte atribút rowspan=" X, v strede abo , de X- počet seredkіv pre ob'єdnannya.
Stredy je možné kombinovať horizontálne aj vertikálne súčasne. Na tento účel vyberte atribúty colspan a rowspan pre požadovaný stred:
Text v strede |
Vzdávajte úctu tým, ktorí keď sa zjednotia v strede, zmenia počet prvkov v rade. Napríklad, keďže v tabuľke sú 3 stĺpce so stredmi a skombinujeme prvý a druhý stred, potom v strede značky, ktorá bude označovať tento riadok, budú 2 prvky, prvý z nich bude nahradený atribútom colspan = "2".
Príklad HTML tabuliek na najbližšie dni
Výstupný kód HTML tabuľky z kombinovaných stredov
Nissan |
|---|
Model |
Celá sada |
Prezentácia |
|---|
Nissan Qashqai |
VISIA |
+ |
TEKNA |
+ |
Nissan X-Trail |
ACENTA |
+ |
CONNECTA |
- |
Hlavičky a päty v HTML tabuľkách
HTML tabuľky možno rozdeliť do 3 oblastí: hlavička, väčšia, päta.
Bojovať o pomoc omotania riadkov vybraných častí tabuliek štítkami. vyberie oblasť hlavičky - oblasť päty - hlavnú časť tabuľky.
Hlavičky a päty štandardne neupravujú štýly (v prípade potreby sa dajú upraviť cez CSS), ale môžu ich upraviť aj prehliadače. Napríklad pre ďalšiu hodinu bohatého príručného stola môžu byť hlavičky a päty duplikované na strane s pretlačou kože.
Správne poradie umiestnenia značiek v oblastiach HTML kódu urážlivých tabuliek je: najprv hlavička, potom päta a za ňou hlavné telo. Ak áno, na bočnej strane sa zobrazí hlavná časť medzi hlavičkami a pätami.
V prípade potreby môžete do tabuľky pridať podpis. Pre ktoré, označte štítkom.
Príklad HTML tabuľky s hlavičkami a pätami a popisom
Výstupný kód tabuľky s hlavičkami a pätami a popisom
Možnosti Renault Sandero Stepway
Charakteristický |
SUTA 09H 6R |
SUTA 09HR6R |
SUTA 15H 5R |
|---|
Prezentácia |
+ |
+ |
+ |
|---|
Tesnosť motora |
0,9 (90 HP) |
0,9 (90 HP) |
1,5 (90 HP) |
|---|
Palivo |
benzín |
benzín |
diesel |
|---|
Norma toxicity |
EURO-6 |
EURO-6 |
Euro-5 |
|---|
Rečníci a skupiny rečníkov
Tabuľku HTML je možné rozšíriť na stĺpce a skupiny stĺpcov, za ktorými nasledujú ďalšie značky.
Tento podsúbor vám umožňuje nastaviť štýly pre tabuľky a minimálny počet oprávnení CSS, čím sa zmení kód samotnej tabuľky (nastavenie štýlov pre stĺpec vzhľadu stĺpca, môžete nastaviť štýly pre jeden alebo viac stĺpcov v riadku ).
Štítky a umiestnené v strede štítku pred štítkami, AKP6 (EDC) Prenos |
Výstupný kód tabuľky HTML c і
ZEN 2E2C AL A |
ZEN 2E2C J5 A |
INTENSE 2E3C AL A |
Charakteristický |
|---|
1,5 (90 HP) |
1,2 (115 HP) |
1,5 (90 HP) |
Tesnosť motora |
|---|
diesel |
benzín |
diesel |
Palivo |
|---|
AKP6 (EDC) |
AKP6 (EDC) |
AKP6 (EDC) |
Prenos |
|---|
Tabuľky v rozložení po stranách stránky
Na moderných stránkach je dôležité správne zobraziť strany na počítačoch aj na mobilných prístavbách. Nie je potrebné vyberať tabuľky tak, aby sa zmestili do HTML rámca stránky, pretože je možné prispôsobiť obsah rôznym veľkostiam obrazovky (počítače, smartfóny, tablety).
Značky skupiny Tabuľka sú s väčšou pravdepodobnosťou uvedené v strede stránky, aby sa obsah zobrazoval vo formáte tabuľky.
|
| |

.



 Všimnite si, že medzi rôznymi prehliadačmi sú zobrazené tri rôzne spôsoby.
Všimnite si, že medzi rôznymi prehliadačmi sú zobrazené tri rôzne spôsoby.