атрибут "border", кордон у таблиці теж не буде видно.
Межі таблиці в HTML – сайт
| ряд -1 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
Результат:
Спробуйте змінити значення в атрибуті "border"на "10"
.
○Як об'єднати осередки у таблиці
Щоб об'єднати осередки у таблиці використовують атрибути «colspan»та «rowspan» до тегу <
td>
.
- colspan – об'єднання осередків по горизонталі;
- rowspan – об'єднання осередків по вертикалі.
|
У значеннях вказуєте скільки потрібно об'єднати осередків.
| ряд 1 стовпчик 1 |
| ряд 2 стовпчик 1 |
ряд 2 стовпчик 2 |
Результат:
| ряд 1 стовпчик 1 |
ряд 1 стовпчик 2 |
| ряд 2 стовпчик 1 |
Результат:
Більш складний приклад:
Таблиці в HTML – сайт
| ряд -1 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
| ряд -2 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
стовпчик 4 |
Результат:
○ Як збільшити відстань між осередками таблиці
Щоб збільшити відстань між текстом та межею осередку, прописують атрибут "cellpadding"до тега
У значеннях атрибута «cellpadding» вказуєте відстань відступу
| ряд 1 стовпчик 1 |
стовпчик 2 |
Результат:
Щоб збільшити відстань між осередками у таблиці, використовують атрибут «cellspacing»до тега
У значеннях атрибут «cellspacing»вказуєте відстань між осередками
| ряд 1 стовпчик 1 |
стовпчик 2 |
Результат:
○ Як зробити фон таблиці HTML
Щоб зробити фон таблиці HTML використовують тег
і
такі атрибути:
- BGCOLOR – колір фону всієї таблиці або до кожного осередку окремо. Колір визначається кодом або словом.
- BACKGROUND –фон у таблиці заповнюється малюнком.
Таблиці в HTML – сайт
| ряд -1 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
| ряд -2 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
стовпчик 4 |
Результат:
○ Як вставити картинку в таблицю HTML
Щоб вставити картинку в HTML таблицю, між тегом |
вставлятися тег ![]() .
.
|  |
| ряд 1 осередок 1 |
осередок 2 |
 |
Результат:
Значення задаються у пікселях (px) або у відсотках (%)
○ Вирівнювання вмісту в таблиці HTML
Щоб вирівняти вміст у таблиці HTML, використовують тег
атрибут "align"і "valign"
:
ALIGN– горизонтальне вирівнювання вмісту у таблиці.
Значення:
- left
-
притиснути вміст до лівої частини (за замовчуванням);
- center
–
встановити по центру;
- right
-
притиснути вміст до правої частини
VALIGN– вертикальне вирівнювання вмісту таблиці.
Значення:
- top
–
притиснути вміст до верху;
- bottom
–
притиснути вміст донизу;
- middle
–
встановити вміст посередині
| текст |
| осередок за замовчуванням |
вміст вирівнюємо горизонтально з правого краю, вертикально - притискаємо до низу |
| вміст вирівнюємо горизонтально по лівому краю, вертикально - притискаємо до верху |
вміст вирівнюємо горизонтально по центру, вертикально - притискаємо посередині |
Результат:
○ Як вирівняти таблиці HTML по центру
Щоб вирівняти таблицю по центру, потрібно охопити таблицю тегом
:
Код таблиці
| ряд -1 / стовпчик 1 |
стовпчик 2 |
стовпчик 3 |
Додаткові та основні теги до таблиці
Таблиця для сайту
| Назва 1 |
Назва 2 |
| 1 |
2 |
Результат:
От і закінчили із таблицями. Ви зможете самостійно створити таблицю будь-якої складності. Закріпіть цей урок. Спробуйте самостійно створити будь-яку таблицю.
Чекаю на вас у наступному уроці. Підписуйтесь на оновлення мого блогу.
Попередній запис
Наступний запис
Завдяки універсальності таблиць, великому числу параметрів, що управляють їх видом, таблиці надовго стали певним стандартом для верстки веб-сторінок. Таблиця з невидимою межею є ніби модульною сіткою, в блоках якої зручно розміщувати елементи веб-сторінки. Проте це не зовсім правильний підхід, адже кожен об'єкт HTML визначений для своїх власних цілей і якщо він використовується не за призначенням, причому повсюдно, це означає, що альтернатив немає. Так воно і було довгий час, поки на зміну таблицям при верстці сайтів не прийшли шари. Це не означає, що шари тепер використовуються часто, але тенденція вже намітилася чітко - таблиці застосовуються для розміщення табличних даних, а шари - для верстки та оформлення.
Створення таблиці
Таблиця складається з рядків та стовпців осередків, які можуть містити текст та малюнки. Зазвичай таблиці використовуються для впорядкування та представлення даних, проте можливості таблиць цим не обмежуються. За допомогою таблиць зручно верстати макети сторінок, розташувавши потрібним чином фрагменти тексту та зображень.
Для додавання таблиці на веб-сторінку використовується тег . Цей елемент служить контейнером елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків та осередків, які задаються відповідно за допомогою тегів і | . Таблиця повинна містити хоча б один осередок (приклад 12.1). Допускається замість тега | використовувати тег | . Текст у осередку, оформленому за допомогою тега | , відображається браузером шрифтом жирного зображення і вирівнюється по центру осередку. В іншому, різниці між осередками, створеними через теги | і | ні.
Приклад 12.1. Створення таблиці
Тег TABLE
| Осередок 1 |
Осередок 2 |
| Осередок 3 |
Осередок 4 |
Порядок розташування осередків та його вигляд показано на рис. 12.1.
Таблиця – один із основних інструментів для створення web-сторінок. Без використання CSS лише за допомогою таблиць можна створювати сторінки зі складним дизайном. Якщо ви пройшли серію уроків Робимо сайт – перші кроки, то ви розумієте про що мова. Будь-яка таблиця є набором рядків і стовпців, на перетині яких знаходяться осередки. Наприклад: Розглянемо нашу таблицю з погляду HTML: - сама таблиця задається за допомогою тегів
,
- у таблиці є назва - теги
,
- таблиця складається з рядків - теги
|
, - кожен рядок складається зі стовпців - теги
|
, - стовпці мають назви, розташовані в першому рядку - теги
|
.
Створимо таблицю, де як вміст вкажемо перетин номерів рядків і стовпців: Результат: Як бачите, вийшло не дуже красиво, прикрашатимемо. Параметри html таблиць: відступ, ширина, колір тла, рамкаДля цього у тега
Існує ряд параметрів:- width- Вказує ширину таблиці (у пікселах або % від ширини екрана),
- bgcolor- задає колір фону осередків таблиці,
- background- заливає фон таблиці малюнком,
- border- задає рамку вказаної ширини (у пікселах) навколо таблиці,
- cellpadding- Задає відступ у пікселях між кордоном клітини та її вмістом.
Застосуємо ці параметри: Результат: Вже краще, але наша таблиця притиснута до лівого краю вікна, як і текст у ній. Виправимо це, додавши ще три параметри: - align- задає вирівнювання таблиці: ліворуч (right), праворуч (left), по центру (center),
- cellspacing- задає відстань між осередками таблиці (у пікселах),
- cellpadding- задає відстань між текстом та внутрішнім кордоном осередку таблиці (у пікселах).
Застосуємо ці параметри: Результат: Зверніть увагу, межі таблиці подвійні. Якщо вказати cellspacing="0", то межі набудуть звичного вигляду: Результат:
 Взагалі, за межі відповідають два параметри: - frame- задає вигляд рамки навколо таблиці та може набувати наступних значень:
- void- рамки немає,
- above- Тільки верхня рамка,
- below- Тільки нижня рамка,
- hsides- тільки верхня та нижня рамки,
- vsides- тільки ліва та права рамки,
- lhs- Тільки ліва рамка,
- rhs- тільки права рамка,
- box- Усі чотири частини рамки.
- rules- задає вигляд внутрішніх кордонів таблиці та може набувати таких значень:
- none- між осередками немає меж,
- groups- межі лише між групами рядків та групами стовпців (будуть розглянуті трохи пізніше),
- rows- межі лише між рядками,
- cols- межі тільки між стовпцями,
- all- відображати усі межі.
За допомогою цих параметрів можна задавати межі так, як вам заманеться. Тут наведемо лише один приклад, самі ж поекспериментуйте з усіма. Результат:
 Слід зазначити, що межі різних браузерах відображаються трохи по-різному. Слід зазначити, що межі різних браузерах відображаються трохи по-різному. HTML теги tr і tdТаблиці формуються рядково. Тому задані в рядку (tr) параметри поширюють свою дію на всі осередки (td) рядки. У рядків можна використовувати три параметри: - align- вирівнює текст у осередках по горизонталі, може приймати значення: зліва (right), праворуч (left), по центру (center),
- valign- вирівнює текст у осередках по вертикалі, може приймати значення: вгору (top), вниз (bottom), по центру (middle),
- bgcolor- Задає колір рядка.
Подивимося на прикладі: - width- Задає ширину стовпця (у пікселах або у відсотковому співвідношенні, де за 100% приймається ширина таблиці),
- height- задає висоту осередку, причому всі осередки в цьому ж рядку стануть висоти.
Наприклад, додамо в наш код, в теги
ці параметри | | 1
|
2
|
3
|
|---|
Результат:
 Слід зазначити, якщо не задавати ширину та висоту, то таблиця буде формуватися за вмістом (так було в попередніх прикладах). На цьому урок закінчено, потренуйтеся створювати та оформлювати таблиці, ці вміння знадобляться вам на наступному уроці, де ми створюватимемо таблиці складних структур.
Осередок-заголовок або - звичайний осередок у кожному рядку.
Таблиця, створена тегом може бути розділена на верхній, нижній колонтитули та основну частину за допомогою тегів .
До таблиці можна додати підпис, використовуючи тег .
Всередині таблицю можна ділити як по рядках, а й у колонках використовуючи теги і .
HTML таблиці не варто використовувати для верстки каркасу HTML сторінок. Використовуйте їх для структурованого відображення контенту табличного формату.
Синтаксис
Приклади використання таблиць у HTML коді
Нижче представлені 2 варіанти HTML таблиць.
Проста HTML таблиця
HTML код складної таблиці
Підпис таблиці
Осередок колонтитулу 1 |
Осередок колонтитулу 2 |
Осередок колонтитулу 3 |
|---|
Осередок колонтитулу 4 |
Осередок колонтитулу 5 |
Осередок колонтитулу 6 |
|---|
Осередок 1 |
Осередок 2 |
Осередок 3 |
Осередок 4 |
Підтримка браузерами
| Тег |
|
|
|
|
|
Атрибути
У HTML5 тег немає атрибутів.
Застарілі атрибути тега table
| Атрибут |
Значення |
Опис |
|---|
| align |
left
right
center
justify |
Визначає правило вирівнювання вмісту таблиці по горизонталі. У HTML5 використовуйте CSS. |
| bgcolor |
rgb
HTML hex
HTML colorname
|
Фоновий колір. У HTML5 використовуйте CSS.
Приклади:
RGB: rgb(226,112,017), rgb(0, 40, 129).
HTML hex:# 1a2a2c, # eee.
HTML colorname: black, yellow;
|
| border |
число
|
Ширина меж таблиці у пікселях. За замовчуванням: 0 – межі не виводяться.
У HTML5 використовуйте CSS. |
| cellpadding |
число
|
Відступ від кордонів осередків до вмісту. Значення вказує на кількість пікселів. У HTML5 використовуйте CSS. |
| cellspacing |
число
|
Відступ між межами осередків. Значення вказує на кількість пікселів. У HTML5 використовуйте CSS. |
| frame |
void
above
below
lhs
rhs
vsides
hsides
box
border |
Визначає, які зовнішні межі будуть відображені:
void- всі межі приховані;
above- Тільки верхня межа;
below- Тільки нижня межа;
lhs- Тільки ліва межа;
rhs- Тільки правий кордон;
vsides- Вертикальні межі;
hsides- Горизонтальні межі;
boxабо border- Усі межі.
У HTML5 використовуйте CSS.
|
| rules |
none
groups
rows
cols
all |
Визначає, які внутрішні кордони будуть відображені:
none- всі приховані;
groups- межі груп;
rows- межі рядків;
cols- межі колонок;
all- Усе;
У HTML5 використовуйте CSS.
|
| summary |
текст
|
Опис таблиці. |
| width |
пікселі
відсотки
|
Ширина таблиці. У HTML5 використовуйте CSS. |
Вихідний код простої таблиці HTML
Осередок 1 |
Осередок 2 |
Осередок 3 |
Осередок 4 |
Осередок 5 |
Осередок 6 |
Осередок 7 |
Осередок 8 |
Осередок 9 |
Заголовки таблиці HTML
У HTML таблицях існує 2 типи осередків. Тег визначає комірку звичайного типу. Якщо комірка виконує роль заголовка, вона визначається за допомогою тега .
Приклад HTML таблиці із заголовком th
| Volkswagen AG |
Daimler AG |
BMW Group |
|---|
| Audi |
Mercedes-Benz |
BMW |
| Skoda |
Mercedes-AMG |
Mini |
| Lamborghini |
Smart |
Rolls-Royce |
Вихідний код таблиці HTML із заголовками th
Volkswagen AG |
Daimler AG |
BMW Group |
|---|
Audi |
Mercedes-Benz |
BMW |
Skoda |
Mercedes-AMG |
Mini |
Lamborghini |
Smart |
Rolls-Royce |
Об'єднання осередків у таблиці HTML
У HTML таблицях є можливість поєднати осередки по горизонталі та вертикалі.
Щоб об'єднати осередки по горизонталівикористовуйте атрибут colspan=" х, у осередку або , де x
Щоб об'єднати осередки по вертикалівикористовуйте атрибут rowspan=" х, у осередку або , де x- кількість осередків для об'єднання.
Осередки можна об'єднувати по горизонталі та вертикалі одночасно. Для цього використовуйте обидва атрибути colspan і rowspan для потрібного осередку:
Текст осередку |
Зверніть увагу на те, що при об'єднанні осередків змінюється кількість елементів у рядку . Наприклад, якщо в таблиці 3 колонки з осередками , і ми об'єднуємо перший і другий осередок, то всього всередині тега , що визначає цей рядок буде 2 елементи , перший з них буде містити атрибут colspan = "2".
Приклад HTML таблиці з поєднанням осередків
Вихідний код таблиці HTML із об'єднаними осередками
Nissan |
|---|
Модель |
Комплектація |
Наявність |
|---|
Nissan Qashqai |
VISIA |
+ |
TEKNA |
+ |
Nissan X-Trail |
ACENTA |
+ |
CONNECTA |
- |
Колонтитули та підпис у HTML таблицях
HTML таблиці можна розділити на 3 області: верхній колонтитул, більшість, нижній колонтитул.
Робиться це за допомогою обгортки рядків вибраної частини таблиці тегами. визначає область верхнього колонтитула - область нижнього колонтитули - основну частину таблиці.
За умовчанням, колонтитули не відрізняються стилями (це можна зробити через CSS за необхідності), але можуть бути використані браузерами. Наприклад, під час друку багатосторінкової таблиці колонтитули можуть дублюватися на кожній надрукованій сторінці.
Правильний порядок розміщення тегів областей у коді HTML таблиці наступний: спочатку верхній колонтитул, за ним нижній колонтитул, після них основна частина. При цьому на сторінці основну частину буде виведено між колонтитулами.
За необхідності до таблиці можна додати підпис. Для цього використовуйте тег.
Приклад HTML таблиці з колонтитулами та підписом
Вихідний код таблиці з колонтитулами та підписом
Комплектації Renault Sandero Stepway
Характеристика |
SUTA 09H 6R |
SUTA 09HR6R |
SUTA 15H 5R |
|---|
Наявність |
+ |
+ |
+ |
|---|
Потужність двигуна |
0,9 (90 л.с.) |
0,9 (90 л.с.) |
1,5 (90 л.с.) |
|---|
Паливо |
бензин |
бензин |
дизель |
|---|
Норма токсичності |
Євро-6 |
Євро-6 |
Євро-5 |
|---|
Колонки та групи колонок
HTML таблицю можна ділити на колонки та групи колонок за допомогою тегів та .
Такий поділ дозволяє задати стилі для таблиці використовуючи мінімальну кількість CSS властивостей, тим самим зменшуючи обсяг коду таблиці (замість визначення стилів для кожної комірки колонки, можна встановити стилі для однієї або декількох колонок відразу).
Теги і ставляться всередині тега перед тегами , АКП6 (EDC) Трансмісія |
Вихідний код таблиці HTML c і
ZEN 2E2C AL A |
ZEN 2E2C J5 A |
INTENSE 2E3C AL A |
Характеристика |
|---|
1.5 (90 л.с.) |
1.2 (115 л.с.) |
1.5 (90 л.с.) |
Потужність двигуна |
|---|
дизель |
бензин |
дизель |
Паливо |
|---|
АКП6 (EDC) |
АКП6 (EDC) |
АКП6 (EDC) |
Трансмісія |
|---|
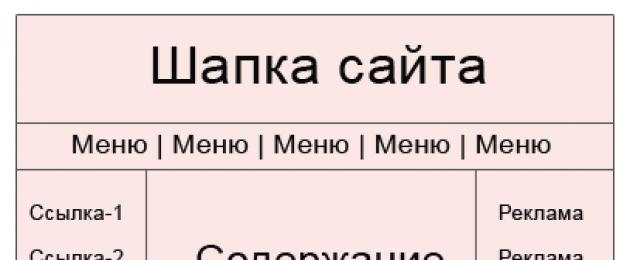
Таблиці у макеті сторінок сайту
На сучасних сайтах важливо коректне відображення сторінок як на комп'ютерах, так і на мобільних пристроях. Використовувати таблиці для створення каркасу HTML сторінки не доцільно, тому що втрачається можливість адаптування контенту під екрини різного розміру (комп'ютери, смартфони, планшети).
Теги групи Table краще використовувати всередині сторінки, щоб відображати контент табличного формату.
|
| |

.



 Слід зазначити, що межі різних браузерах відображаються трохи по-різному.
Слід зазначити, що межі різних браузерах відображаються трохи по-різному.